When launching a website, or migrating a site there is no shortage of things to watch for. It seems like right up to the last minute developers are making adjustments, and the website copy is being finetuned. Having helped in-house teams and agencies through large scale site migrations, along with launching new sites I have first-hand experience with the laundry list of tasks to complete prior to going live. I’ve also be brought onto projects after the launch where traffic has fallen off a cliff or there is just no traffic coming to the site.
This website checklist is not exhaustive, we’re not diving into the nitty-gritty of site launch SEO (keyword usage, titles, meta, on-page, links, etc), nor is this a post telling you to proof your website copy. We’re looking at 7 specific tasks I’ve seen overlooked (or done incorrectly) too many times. Failure to fix, test, update, or change the below items before launching a website will cost you time, money and traffic.
1. Remove the Noindex Meta Tag
It seems crazy I even have to say this but I’ve seen it way too often. A beautiful new site goes live and a developer overlooked removing the noindex tag.
What is a noindex tag?
A noindex meta tag is a directive found in a website’s HTML that tells search engines not to index the site for the search results page. A noindex directive is used during development to keep Google (and other search engines) from crawling the site while it is being built. When a website is ready to go live the noindex meta tag should be removed so Google can index the site and include it in search results.
If you launch a new site and fail to remove the noindex meta tag you’re guaranteed no organic traffic.
For existing sites migrating the impact will be the same -- no organic traffic. However, it might not be as obvious at first that you missed this. If you have thousands of URLs indexed from your previous site, those will still live on in the SERPs until Google crawls them again and drops them from the index. It could be weeks or perhaps longer for all the URLs to drop out of the SERPs. At first, it could appear as a bad drop in traffic due to migration but if overlooked or left unfixed organic traffic will grind to halt.

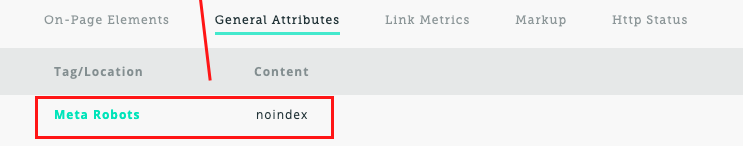
Tools like the Moz Bar and Screaming Frog will let you quickly see if you have a noindex meta tag on your site. You can also use view page source on Chrome and search for “noindex”, or you use the Google Search Operator site:yoursite.com - you’ll see if your URL is indexed. If you’ve migrated you might just see old URLs but none of the new ones if a noindex directive is on the site.
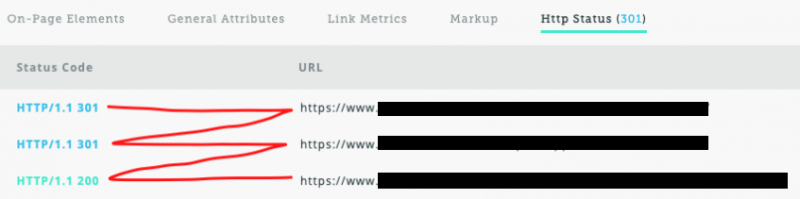
2. Redirects Added and Tested
Redirects are an essential part of migrating a site. A redirect takes users from the old page URL to the new page URL, they also help search engine bots to find the new and replacement pages on your new site.
When redirecting from an old site to a new one you always want to use a 301 (permanent redirect.) You also want to watch for and avoid creating redirect chains. This is when a page redirects to a redirected page, to another redirected page, until it hits the final page. One-to-one redirects are best.

You also don’t want to redirect all your old pages into your homepage. The best procedure for redirects is to redirect to the page on the new site that best matches the intent and goal of the page from the old site. This will better pass equity and help the new site to rank.
3. Google Analytics Tag Added to Your Site
Are you adding Google Analytics for the first time, or are you putting your existing tag on the soon to be launched website, or are you dropping the old GA tracking code and starting fresh?
There are two scenarios that can mess with your data:
- You forget to add the GA tracking code to the site. The result is you have no data to measure the traffic to your new site or to tell if your migration was successful.
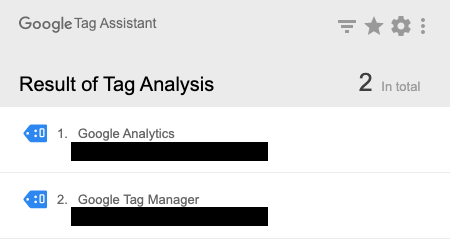
- You create a new GA tag for the new site but the developer adds the old tag, and you add the new one through Google Tag Manager. You then have two different GA tags firing, and tracking going into two different GA accounts and a mess of data.
The Tag Assistant tool is a Chrome plugin by Google and it's great for checking your tags.

A best practice is to use Google Tag Manager for adding all your tracking tags. Use it for your Google Analytics, Google Ads, Facebook Pixel, etc. This will manage the order your tags fire and you can better track changes and updates that have been made to your GTM container.
4. Internal Links Updated
For your internal links don’t just rely on the fact you’ve created 301’s for your site migration. Sure the user won’t know they’re going through a redirect – but Google will. The more redirects you have in your site the slower your site will be, the fewer pages Google will crawl, and the greater the likelihood that you end up creating redirect chains with time.
Go into your blogs and update internal links, check your navigation and footer links and make sure they’re directly linking the final URL.
On a smaller website, this shouldn’t take overly long. On a larger site, you’ll want to prioritize. First, check the nav links, then work through your top pages (by traffic and revenue) and make sure the links are updated.
Beyond slowing the site and reducing your crawl, internal redirects dilute the equity your passing from page to page.
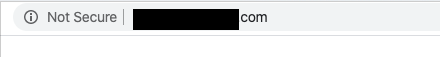
5. HTTPs / SSL Working Correctly
For the last few years, it has been pushed as a priority that all sites should be https, this is not just for eCommerce sites. This really is no longer optional. However, if the SSL is not properly applied your site can go from https to http or have mixed content.
You want to ensure that your site is fully https, that you’re not mixing in http content, or internally linking to http resources within the site.

Most hosting services force https on sites now. This is a plus but you still want to make sure it is working, and that you cannot access the site as https and http – then you’re looking at duplicate content issues.
6. Payment Processing Tested and Working
Nothing impacts your online sales and revenue more than finding your payment gateway is not correctly setup. Or you realize you’ve not set up taxes in your eCommerce store and have to pay that out of your earnings versus collecting the tax on purchases.
Run several test purchases before and once you push the site live. Test on various browsers and on desktop and mobile devices.

Does your payment integration offer quick checkout options? An example would be the Stripe “Buy Now” button on WooCommerce. This button injects into your product page and allows users on Chrome to checkout on the product page using a saved mailing address and credit card. Pretty awesome right? However, your theme might not be set up for this to work correctly. Test this function along with the main checkout/cart process before and after you go live.
You never want to make the checkout process complex or frustrating to the user. Doing this will cost you the sale and possible future business with that user.
7. Forms and Email Marketing Updated
When launching your site are you integrating an existing email marketing tool or a new one? You’ll want to review all of your forms and ensure they’re hooked up. You don’t want to go weeks or months without new leads coming through due to the fact your form is not linked up to your email platform.
Has your branding and site design changed or your marketing message updated? Reflect this in the design of your email newsletter.
Have you updated your entire flow or do you have any parts of your email flow with old links that will frustrate the user when clicked? Redirects will help here but you may have 404’d the old page. Always best to update with new links.
Again, this checklist is nowhere near exhaustive – there are literally hundreds of moving parts when it comes to launching or migrating a site. From design to development, and SEO to PPC, you will want to align your company with a team of experts to handle each step and guide you successfully through the process.
If you’ve launched a site and are having traffic issues, or recently migrated and lost a lot of traffic, we can help. From site audits to migration planning we know what to watch for so you don’t have to worry.
Need help? Get started with a free basic site audit.
Image courtesy of Vecteezy.